Steigerung des PageSpeeds
Ein dickes High Five auf die erfolgreiche PageSpeed Optimierung: Der Dr. Vital Ratgeber für Gesundheitsthemen ist jetzt noch schneller und benutzerfreundlicher denn je.
Home » News & Insights » Erfolgsgeschichten » Steigerung des PageSpeeds
Optimierung des PageSpeeds
auf dein.drvital.de
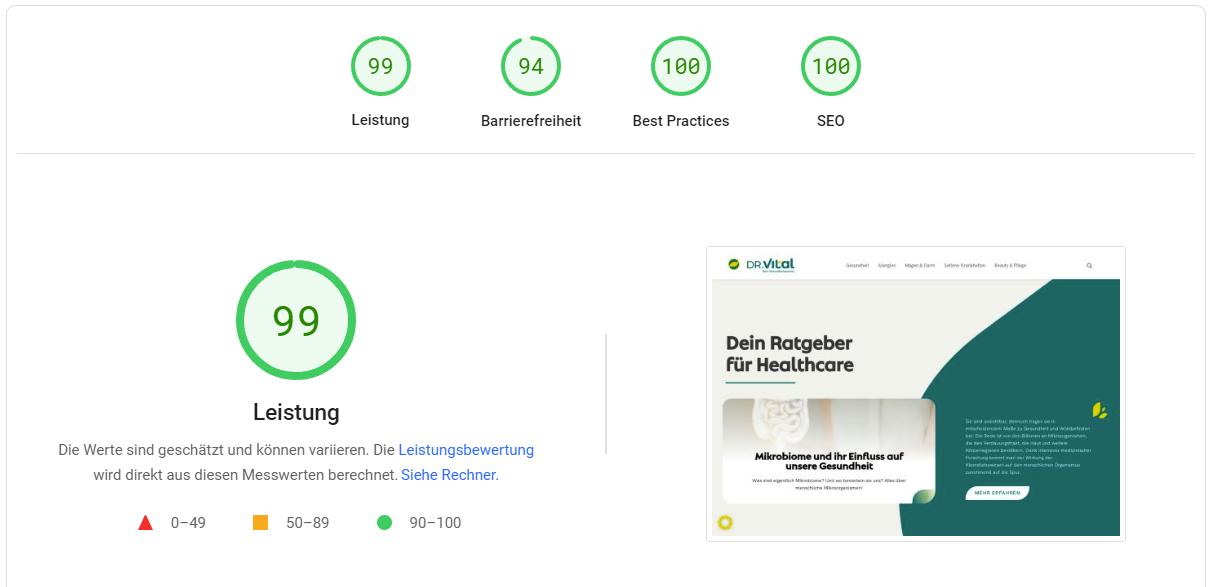
Der PageSpeed ist im SEO enorm wichtig für das Google-Ranking, da er die Nutzererfahrung verbessert, die Absprungrate reduziert, die Indexierung erleichtert und für den Mobile-First-Index relevant ist. Er ist für Google ein offizieller Rankingfaktor und beeinflusst die Positionierung in den Suchergebnissen. Mit der erfolgreichen Optimierung des Dr. Vital Ratgebers wurde eine weitere Erfolgsgeschichte mit herausragender Leistung erzielt: Durch eine durchdachte SEO-Strategie und den daraus resultierenden Maßnahmen konnten wir die PageSpeed Insights Performance der Website deutlich verbessern, was sich in den beeindruckenden Ergebnissen widerspiegelt. Die Werte 99 (Leistung), 94 (Barrierefreiheit), 100 (Best Practices) und 100 (SEO) sprechen für sich.

Messwerte
0,5s
First Contentful Paint
1,0s
Largest Contentful Paint
0ms
Total Blocking Time
0
Cumulative Layout Shift
DIE STORY
Potenziale erkennen
Der Dr. Vital Ratgeber ist eine wichtige Informationsquelle für Menschen, die sich für eine gesunde Lebensweise interessieren und nach Ratschlägen zu verschiedenen Gesundheitsthemen suchen. Die Seite bot bereits wertvolle Inhalte, aber es gab noch Raum für Verbesserungen, insbesondere im Hinblick auf die Website-Geschwindigkeit und -Performance.

Unser Ziel war es, die Ladezeit des Dr. Vital Ratgebers zu optimieren und dadurch das Nutzererlebnis zu verbessern. Eine schnellere Website führt zu einer erhöhten Besucherzufriedenheit. User verweilen länger auf der Seite und sind eher dazu bereit, die Inhalte zu teilen und weiterzuempfehlen. Außerdem hat die Ladezeit einen großen Einfluss auf das Ranking in den Suchmaschinen, was wiederum langfristig zu mehr organischen Traffic führt.
02
DAS ZIEL
Bessere Ladezeiten, besseres Nutzererlebnis
03
DIE LÖSUNG
An den richtigen Stellschrauben drehen
Unser Team von Experten analysierte zunächst die bestehende Website, um Bereiche mit Verbesserungspotenzial zu identifizieren. Anschließend wurden gezielte Maßnahmen ergriffen, um die Website-Performance zu optimieren. Dazu gehörten unter anderem:
- Optimierung von Bildern und Medien, um die Dateigröße zu reduzieren und die Ladezeit zu verkürzen
- Minimierung von CSS- und JavaScript-Dateien, um die Anzahl der HTTP-Anfragen zu reduzieren
- Implementierung von Caching und Content Delivery Networks (CDNs), um die Ladezeit für wiederkehrende Besucher zu verbessern
- Anpassung des Responsive Designs, um die Darstellung auf verschiedenen Geräten und Bildschirmgrößen zu optimieren
- Contentausbau und -optimierung

04
DER ERFOLG
Eine hervorragende Gesamtbewertung von 99!
Mit schnellen Ladezeiten von nur 0,5 Sekunden für den First Contentful Paint (FCP) und 1,0 Sekunden für die Largest Contentful Paint (LCP) haben wir hervorragende Ergebnisse auf Google PageSpeed Insights erzielt.
30,5s
First Contentful Paint
1,0s
Largest Contentful Paint
0ms
Total Blocking Time

05
